こんにちは、ももおやじ(@Oyaji_Momo)です。
今回はTHE THORでサイドバーエリアのプロフィールをCSSでカスタマイズする方法についてご説明します。
- プロフィールをもっとシンプルにしたい
- THE THORでできない設定をしたい
- CSSを記述して独自編集したい
この記事はこんな方にオススメです。
設定は簡単なので読めばすぐに設定できます。
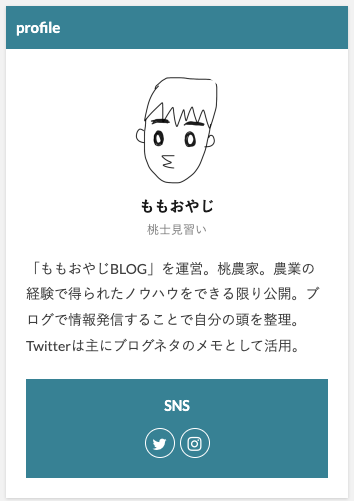
プロフィールカスタマイズとは
サイドバーエリアに設定したプロフィールをもう少しシンプルにしたいんだけど、THE THORの設定を調べてもこれ以上はできないみたいなの…
何か良い方法はない?
プロフィールをシンプルにしたいんだね


これがやりたかったの!
でもこれってTHE THORの設定になかったけどどうやったの?
コードって言うと難しく聞こえるかもしれないけど、簡単な設定ですぐに変更できるよ
今回はCSSを使ってサイドバーエリアのプロフィールを編集する方法について説明します。
CSSというのは ウェブページの見た目を編集するコードです。
今回の編集はTHE THORの設定を変更するのではなく、自分でCSSを記述する方法です。
CSSが理解できなくても作成されたコードを所定の位置に貼り付けるだけで設定は完了なので難しくはありません。
それでは詳しく説明していきますね。
まだプロフィールを設定していない方は設定方法についてこちらの記事で詳しく説明していますので、ぜひプロフィールを設定してください。
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでのプロフィール設定についてご説明します。 プロフィールって何のこと? プロフィールってどこに表示されるの? プロフィールの設定方法が[…]
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでWordPressをバックアップする方法についてご説明します。 ブログのバックアップなんて考えていない 万が一WordPressのデータが[…]
プロフィールカスタム設定
設定はCSSを所定の位置に記述することで完成でします。
今回使用するCSSはこちらです↓↓↓
/* widgetProfile*/
.widgetProfile__snsTitle,
.widgetProfile__snsItem .widgetProfile__snsLink {
color: #191919;
}
.widgetProfile__sns {
background-color: #ffffff;
}CSSを記述する方法は2パターンあります。
記述する場所は違いますが、同じようにプロフィールを編集することができます。
- 追加CSSに記述する方法
- style-user.cssに記述する方法
ではそれぞれ見ていきましょう。
追加CSSに記述する方法
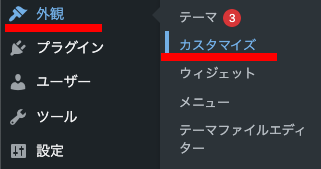
- WordPress管理画面「外観」→「カスタマイズ」
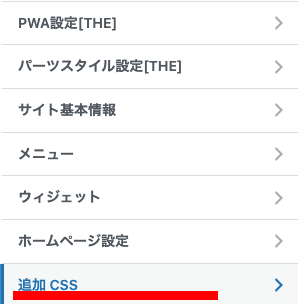
- 追加CSSを選択
- 追加CSS
- 表示確認
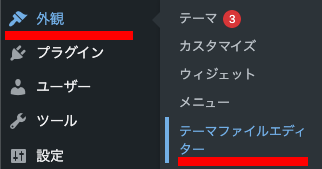
Step1.Wordpress管理画面「外観」→「カスタマイズ」

Step2.追加CSSを選択

Step3.追加CSS
追加CSSに先ほど紹介したCSSのコードをコピーして貼り付けます。

Step4.表示確認
これで設定は完了です。
「公開」を押してプロフィールが変更されているか確認しましょう。
それでは次にもう一つの設定方法について見ていきましょう。
style-user.cssに記述する方法
- WordPress管理画面「外観」→「テーマファイルエディター」
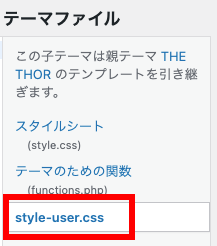
- style-user.cssを選択
- style-user.css
- 表示確認
Step1.Wordpress管理画面「外観」→「テーマファイルエディター」

Step2.style-user.cssを選択

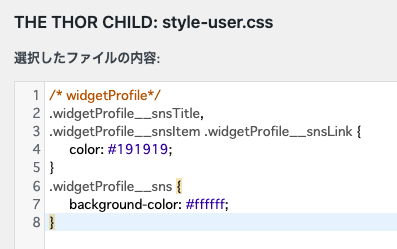
Step.3style-user.css
style-user.cssに先ほど紹介したCSSをコピーして貼り付けます。

Step4.表示確認
これで設定は完了です。
「ファイルを更新」を押してプロフィールが変更されているか確認しましょう。
追加CSSはリアルタイムで変更内容の確認ができますが、style-user.cssでは一度編集を保存して画面を切り替えてから変更内容を確認する必要があります。
最後に
今回はCSSを記述してサイドバーエリアのプロフィールをカスタマイズする方法について説明しました。
変更したのは背景色と文字色です。
背景色(background-color)を白(#ffffff)、文字色(color)を黒(#191919)に設定しましたが、他の色にも変更できます。
他の色に変更する場合は「rgb カラーコード」と検索し、好きな色の#から始まるコードをコピーします。
コピーしたコードを白(#ffffff)や黒(#191919)と変更することで他の色に編集できます。
ぜひ試してください。
それではまた!