こんにちは、ももおやじ(@Oyaji_Momo)です。
今回はTHE THORでのプロフィール設定についてご説明します。
- プロフィールって何のこと?
- プロフィールってどこに表示されるの?
- プロフィールの設定方法が知りたい
この記事はこんな方にオススメです。
今回は少し長い設定になるので、休憩しながら読み進めてもらえると良いと思います。
プロフィールを設定するとは
ブログのあちこちでブロガーの自己紹介が設定されてるのをよく見かけるけど、あれってすぐにできるの?


私も設定したい!
プロフィール設定方法
- プロフィール情報入力
- プロフィール画像設定
- プロフィール配置設定
- 表示確認
Step1.プロフィール情報入力
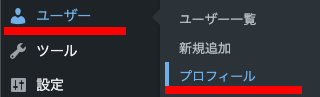
- WordPress管理画面で「ユーザー」→「プロフィール」を選択
- 「ニックネーム(必須)」「ブログ上の表示名」を入力
- SNSのURLを入力
- プロフィール情報の入力
- 「役職/所属」を入力
プロフィールとして公開する情報を入力していきます。

この内容を網羅していくイメージです。
1.Wordpressの管理画面で「ユーザー」→「プロフィール」を選択

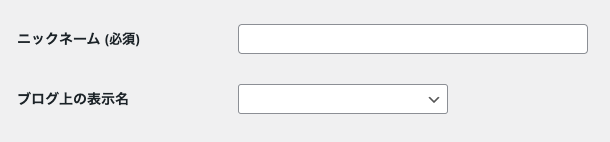
2.「ニックネーム(必須)」「ブログ上の表示名」を入力
「ニックネーム(必須)」を入力すると「ブログ上の表示名」でニックネームが選択できるようになるので選択しておきましょう。

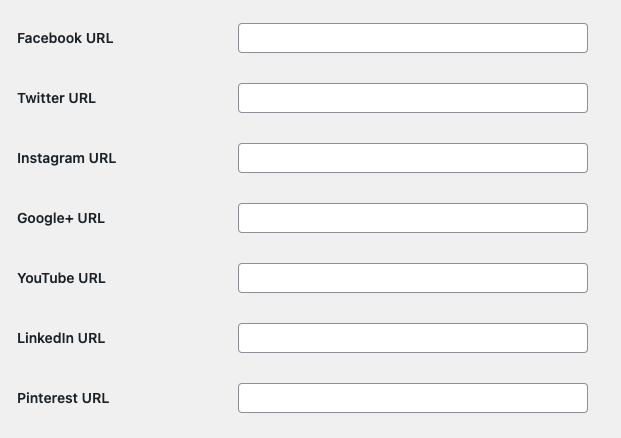
3.SNSのURLを入力
ここにURLを入力することでプロフィールにSNSのリンクを設置することができます。

4.プロフィール情報の入力

5.「役職/所属」を入力

これでプロフィール情報の入力は完了です。
Step2.プロフィール画像設定
- 「Gravatarでプロフィール画像の変更が可能です。」を選択
- 「Gravatarを作成」を選択
- 「メールアドレス」「ユーザー名」「パスワード」を設定
- 「アカウントを有効化」を選択
- 「ここをクリックして追加してください!」を選択
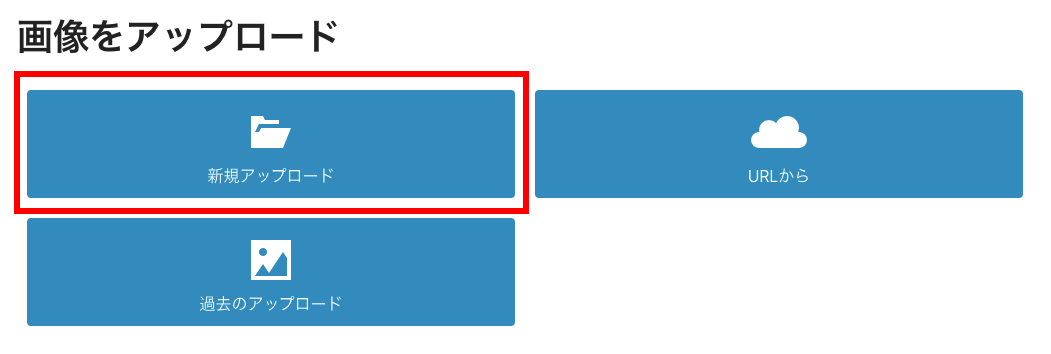
- 「新規アップロード」を選択
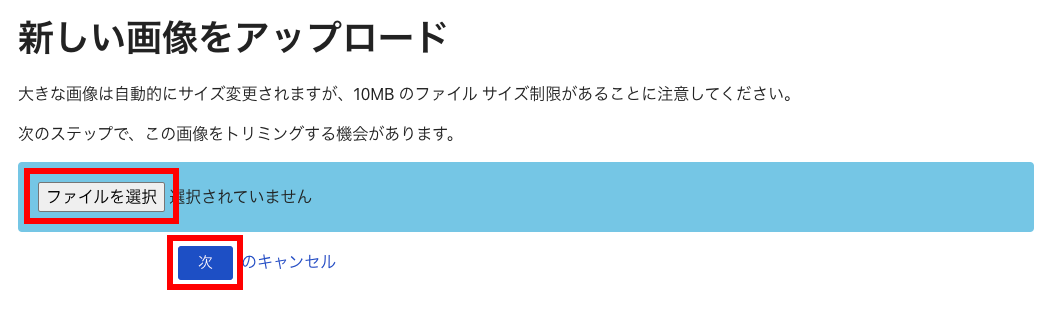
- 「ファイルを選択」して「次」を押す
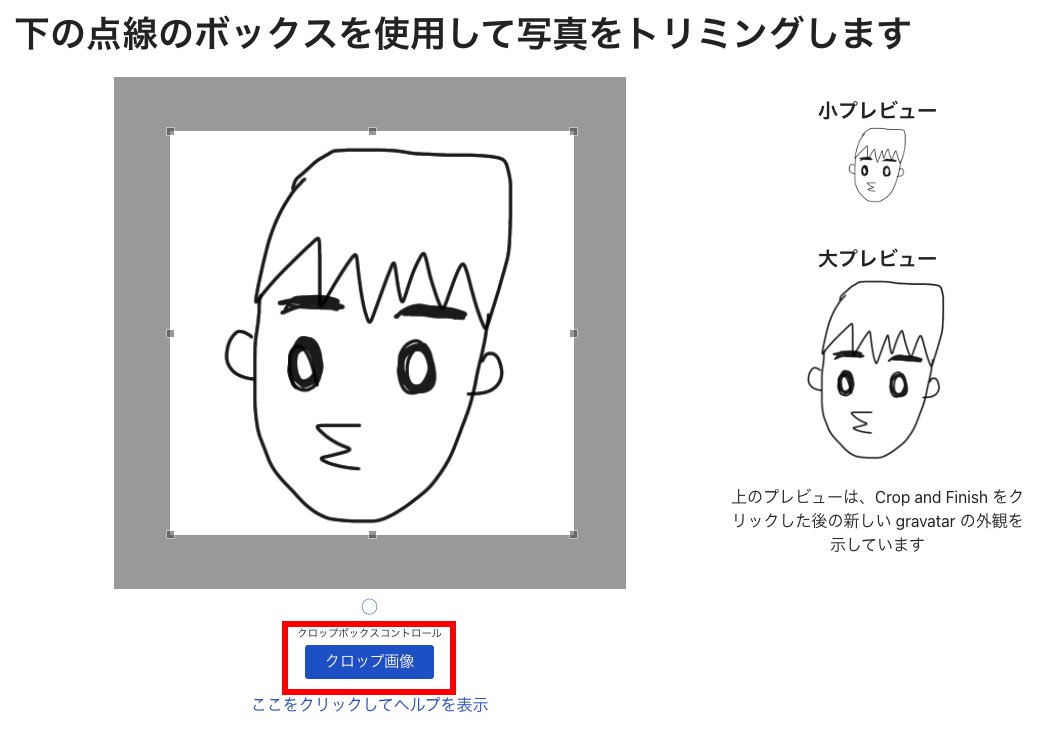
- 画像を調整して「クロップ画像」を押す
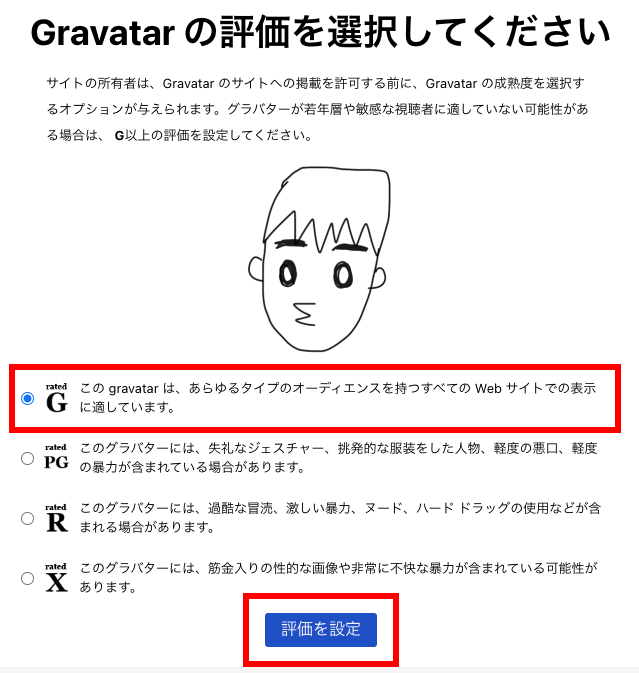
- 「G」を選択し「評価を設定」を押す
- Gravatarの管理画面に戻るのでWordpressの管理画面で画像の表示を確認
次にプロフィール画像を設定します。
プロフィール画像として使用する画像を1枚準備します。
僕はファビコン(favicon)に使用している画像と同じものを使用しています。
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでのファビコン設定方法についてご説明します。 ファビコン?faviconって何? ファビコンを設定したいけど設定方法がわからない プラ[…]
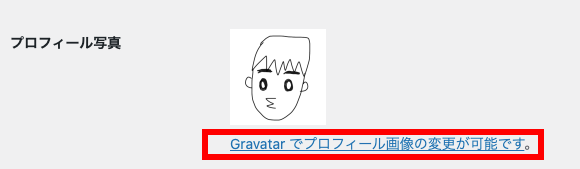
1.「Gravatarでプロフィール画像の変更が可能です。」を選択
プロフィール画像はGravatarというサービスを使って設定します。
Gravatarは無料のツールでアカウントを作成することで使用することができます。
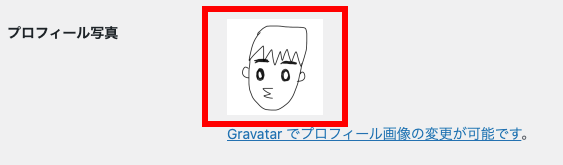
プロフィール写真のところで「Gravatarでプロフィール画像の変更が可能です。」を選択します。

2.「Gravatarを作成」を選択
Gravatarのページに切り替わるので「Gravatarを作成」を選択します。

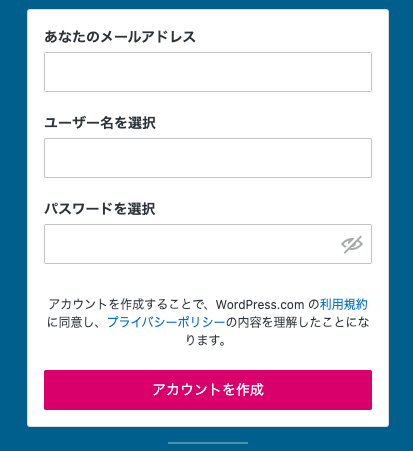
3.「メールアドレス」「ユーザー名」「パスワード」を設定
Gravatarを使用するためにアカウント作成します。
「メールアドレス」「ユーザー名」「パスワード」を設定して「アカウント作成」を選択します。
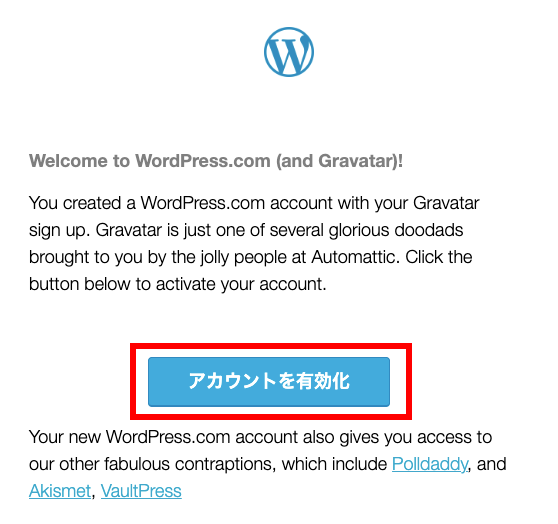
4.「アカウントを有効化」を選択
登録したメールアドレスにWordperssからメールが届いているので確認し「アカウントを有効化」を選択します。

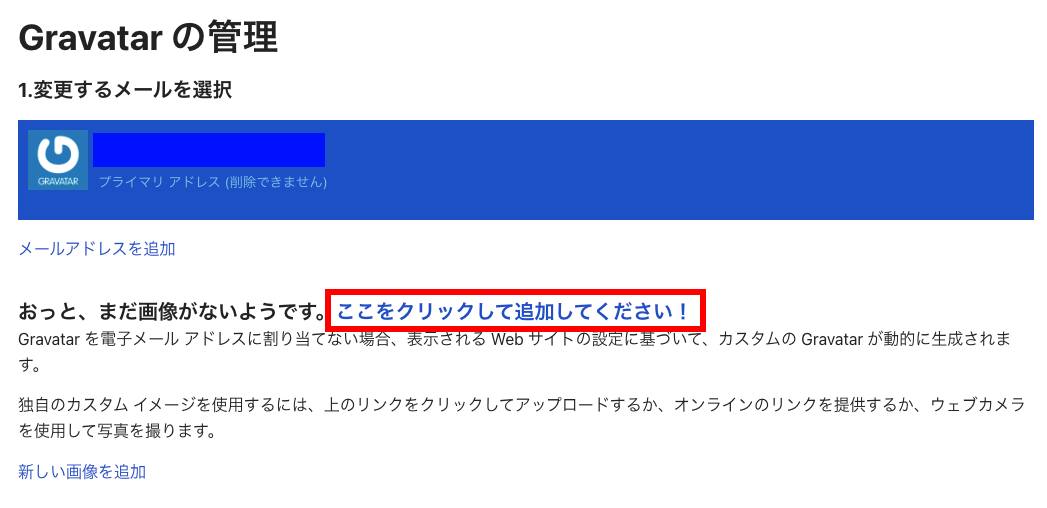
5.「ここをクリックして追加してください!」を選択
「アカウントを有効化」を選択することでGravatarの管理画面に切り替わります。
何の画像も登録されていない状態なので「ここをクリックして追加してください!」を選択して画像登録を行います。

6.「新規アップロード」を選択

7.「ファイルを選択」して「次」を押す
「ファイルを選択」を押して、準備していた画像を選択します。
画像が選択できれば「次」を押します。

8.画像を調整して「クロップ画像」を押す
選択画像をトリミングし、調整が終われば「クロップ画像」を押します。

9.「G」を選択して「評価を設定」を押す

10.Gravatarの管理画面に戻るのでWordprssの管理画面で画像の表示を確認
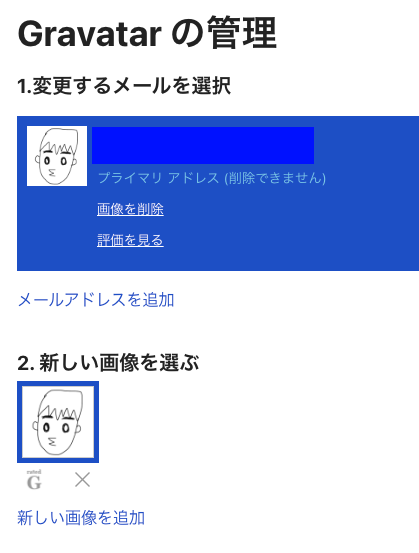
Gravatarの管理画面に戻ります。
今度は画像が登録されているのが確認できます。

WordPressの管理画面へ戻り、プロフィール写真が表示されているか確認します。

画像が表示されていればプロフィール画像の設定は完了です。
Step3.プロフィール配置設定
- 投稿ページ記事下に配置する方法
- サイドバーエリアに配置する方法
次はプロフィールの配置設定を行います。
ブログの2箇所に配置する方法について詳しく説明していきます。
もう少しで完了です!
頑張りましょう!!
1.投稿ページ記事下に配置する方法
- WordPress管理画面から「外観」→「カスタマイズ」を選択
- 「投稿ページ設定【THE】」→「プロフィール設定」を選択
- プロフィール設定を行い「公開」
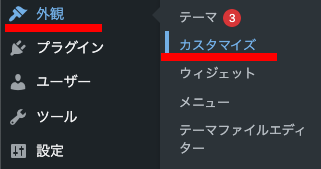
①Wordpressの管理画面から「外観」→「カスタマイズ」を選択

②「投稿ページ設定【THE】」→「プロフィール設定」を選択

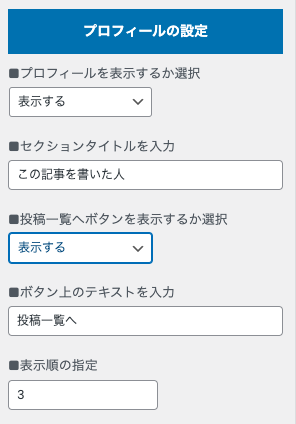
③プロフィールの設定を行い「公開」

「プロフィールを表示するか選択」で「表示する」を選択することでプロフィールが表示されます。
「セクションタイトルを入力」「投稿一覧へボタンを表示するか選択」「ボタン上のテキスト入力」をお好みで設定します。
「表示順の指定」は次の4項目について表示順の変更が可能です。
- フォローボタン
- Prev Next記事
- プロフィール
- 関連記事
プロフィールの設定が完了すれば「公開」を押します。
この時、投稿ページでプロフィールの設定を行うと表示内容を確認しながら編集ができるのでオススメです。
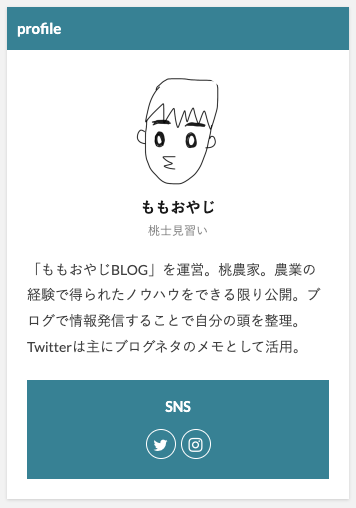
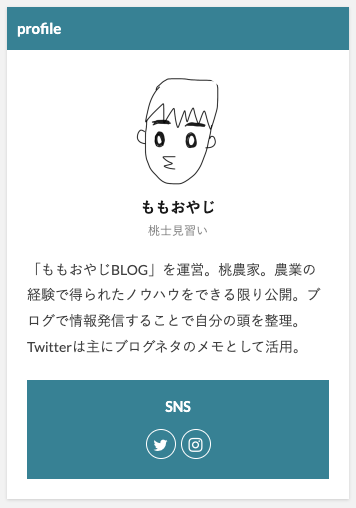
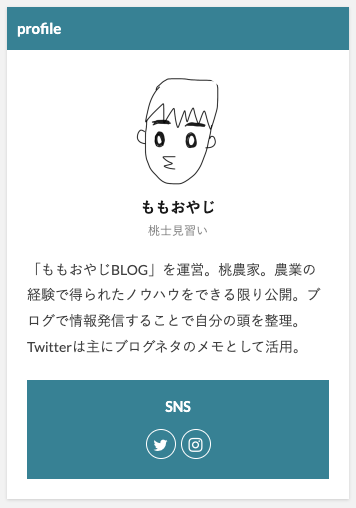
プロフィールの表示イメージです。

これで投稿ページ記事下に配置する設定は完了です。
2.サイドバーエリアに配置する方法
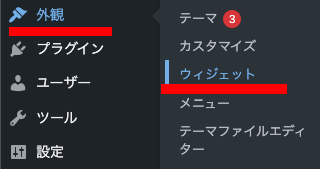
- WordPressの管理画面から「外観」→「ウィジェット」を選択
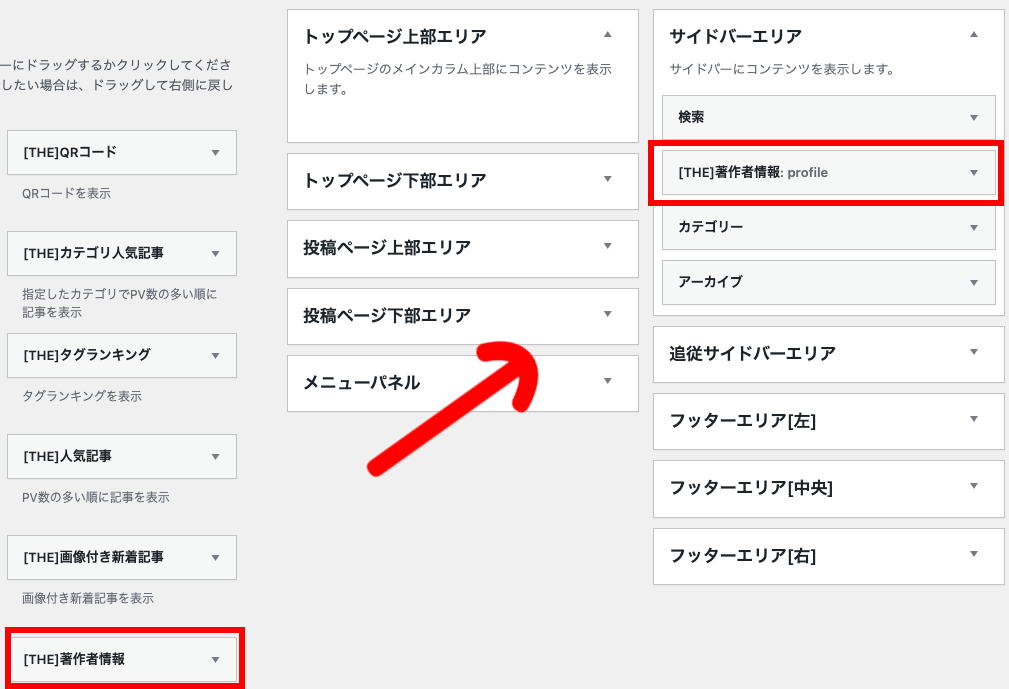
- 「[THE]著作権情報」をサイドバーエリアにドラッグして移動
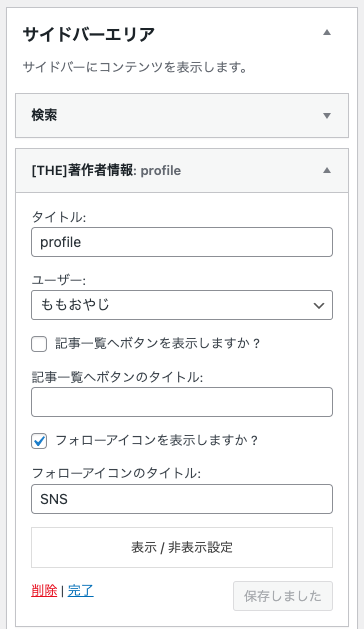
- 各項目を設定して「完了」
①Wordpressの管理画面から「外観」→「ウィジェット」を選択

②「[THE]著作権情報」をサイドバーエリアにドラッグして移動

③各項目を設定して「完了」

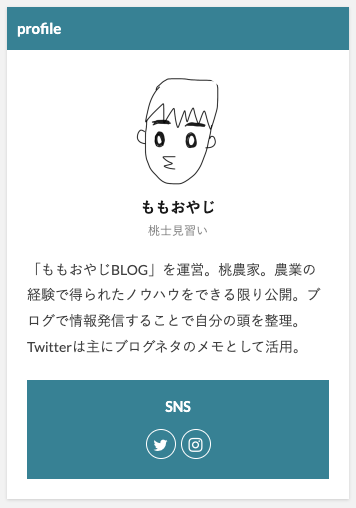
プロフィールの表示イメージです。

Step4.表示確認
お疲れ様でした!
全ての設定が完了したので、投稿ページ記事下、サイドバーエリアにプロフィールが表示されているか確認しましょう。
このように表示できていればOKです。


最後に
今回はプロフィール設定についてお話ししました。
設定項目が多かったので大変だったかもしれませんが、プロフィールを設定することで読者に誰が記事を書いているのかしっかり説明することができます。
ぜひプロフィールは設定しておきましょう。