こんにちは、ももおやじ(@Oyaji_Momo)です。
今回はTHE THORでトップページのカルーセルスライダー設定方法についてご説明します。
- カルーセルスライダーを設定したい
- トップページにもっとインパクトがほしい
- おすすめ記事をもっと紹介したい
この記事はこんな方におすすめです。
トップページにカルーセルスライダーを設定することで、トップページの雰囲気が大きく変わります。
ぜひ一度設定してみて、自分好みのトップページにカスタマイズしてみましょう。
カルーセルスライダーとは
ブログのトップページをもう少し華やかにしたいんだけど、何か良い方法はないかな?
じゃートップページにカルーセルスライダーを設定してみたらどう?
カルーセルスライダーって何?
またプラグインっていうの使うの?
プラグインを使用しなくてもTHE THORには標準でカルーセルスライダーの機能があるから設定するだけで表示できるし簡単だよ

やり方教えてー!
それじゃー詳しく説明するね
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでのピックアップ記事の表示設定についてご説明します。 オススメの記事を紹介したい 記事を目立たせたい ピックアップ記事って何? […]
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでの記事のランキング表示設定についてご説明します。 TOPページに記事のランキングを表示したい 読者にオススメ記事を紹介したい ランキ[…]
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでサイドバーエリアに記事のランキングを表示する設定についてご説明します。 人気記事をアピールしたい サイドバーエリアを有効活用したい […]
カルーセルスライダー設定
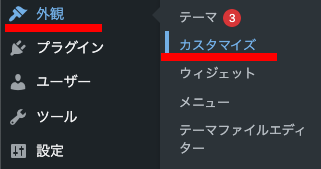
- WordPress管理画面「外観」→「カスタマイズ」
- TOPページ設定[THE]→カルーセルスライダー設定
- カルーセルスライダー設定
- 表示確認
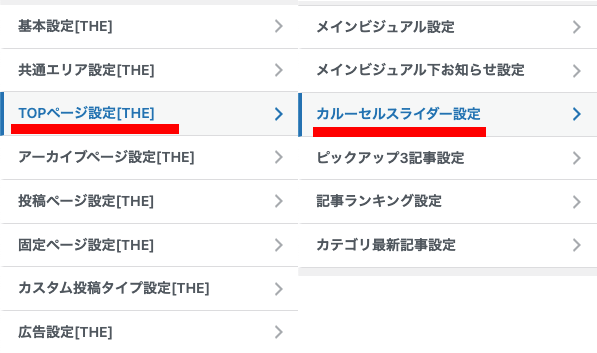
Step1.WordPress管理画面「外観」→「カスタマイズ」

Step2.TOPページ設定[THE]→カルーセルスライダー設定

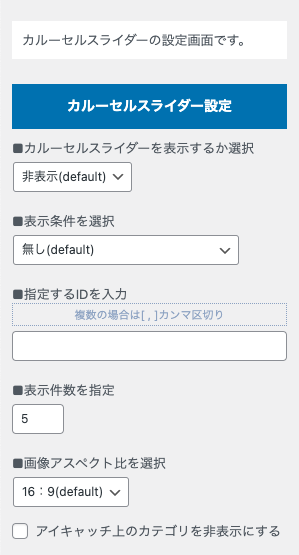
Step3.カルーセルスライダー設定
- カルーセルスライダーを表示するか選択
- 表示条件を選択
- 指定するIDを入力
- 表示件数を指定
- 画像アスペクト比を選択
- アイキャッチ上のカテゴリを非表示にする

①カルーセルスライダーを表示するか選択
ここでは「表示」を選択します。
②表示条件を選択
表示条件を選択します。
デフォルトでは「無し(default)」が選択されています。
この状態でもカルーセルスライダーは表示されますが、表示条件を選択することで表示させたい記事を絞り込むことができます。
選択できる表示条件は以下のとおりです。
- 無し(default)
- 指定した投稿を表示
- 指定した投稿以外を表示
- 指定したカテゴリの投稿を表示
- 指定したカテゴリ以外の投稿を表示
ここでの表示条件が次の「指定するIDを入力」に関わってきます。
③指定するIDを入力
②の表示条件で「指定した投稿を表示」「指定した投稿以外を表示」を選択した場合には、投稿記事のIDを入力することによって表示させる記事を絞り込むことができます。
②の表示条件で「指定したカテゴリの投稿を表示」「指定したカテゴリ以外の投稿を表示」を選択した場合には、カテゴリーのIDを入力することによって表示させる記事を絞り込むことができます。
投稿記事のID確認方法は、WordPress管理画面で投稿一覧を選択し「ID」の列で確認することができます。
カテゴリーのID確認方法は、WordPress管理画面でカテゴリーを選択し「ID」の列で確認することができます。
④表示件数を指定
5〜10件の間で記事の表示件数を指定することができます。
⑤画像アスペクト比を選択
表示させるアイキャッチ画像の形を選択することができます。
選択できる画像アスペクト比は以下のとおりです。
- 16:9(default)
- 4:3
- 1:1
⑥アイキャッチ上のカテゴリを非表示にする
選択することでアイキャッチ上のカテゴリを非表示にすることができます。
以上でカルーセルスライダーの表示設定は完了です。
最後に「公開」を選択しましょう。
Step4.表示確認
全ての設定が完了したのでトップページにカルーセルスライダーが表示されているか確認しましょう。

最後に
今回はトップページにカルーセルスライダーを表示させる方法についてお話ししました。
カルーセルスライダーを設定することでトップページに動きが加わり、見た目が華やかになります。
ぜひ試してみてください。
それではまた!