こんにちは、ももおやじ(@Oyaji_Momo)です。
今回はTHE THORで記事内にTwitterを埋め込む方法についてご説明します。
- Twitterをブログで紹介したい
- Twitterが埋め込んであるブログを見るけどやり方がわからない
この記事はこんな方にオススメです。
簡単な設定なので読めばすぐに設定できるようになります。
それでは設定方法について詳しく見ていきましょう。
Twitterを埋め込むとは
よくわからないんだけど?
ブログの基本は1記事1内容です
一つの記事でたくさんの内容を説明すると内容の薄い記事になり読者の理解も進みません
詳細の説明には関連記事の貼り付けが有効です
ブログ公開しました
【桃農家でもできた!!】THE THOR 関連記事を貼り付けて紹介する方法#ブログ初心者https://t.co/ywIH6ULzjd— ももおやじ レベル0 (@Oyaji_Momo) August 27, 2022
どうやって設定するの?
Twitterのブログ埋め込み設定(classic editor)
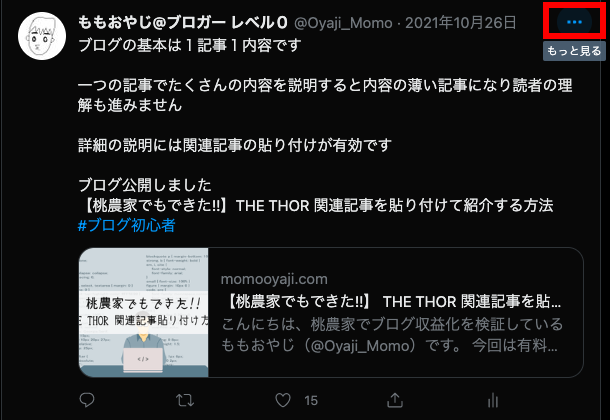
- ツイートの「•••」を選択
- 「ツイートを埋め込む」を選択
- 「Copy Code」を押す
- コピーが完了したので「×」を押す
- ツールバーのメニューから「HTMLを挿入」を選択
- 貼り付けて「OK」を押す
- 確認のためプレビュー
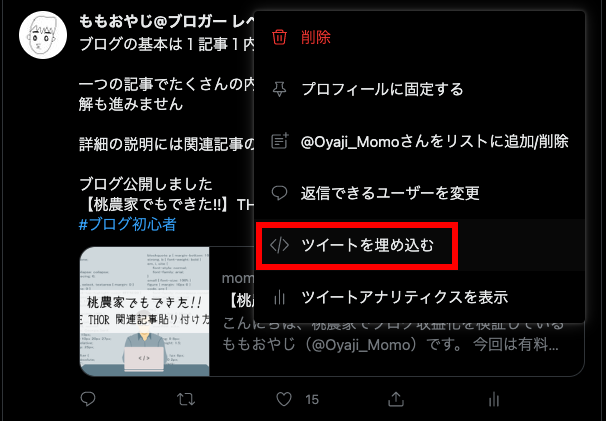
Step1.ツイートの「•••」を選択
ブログに埋め込みたいツイートで「•••」を選択します。

Step2.「ツイートを埋め込む」を選択
表示された項目の中から「ツイートを埋め込む」を選択します。

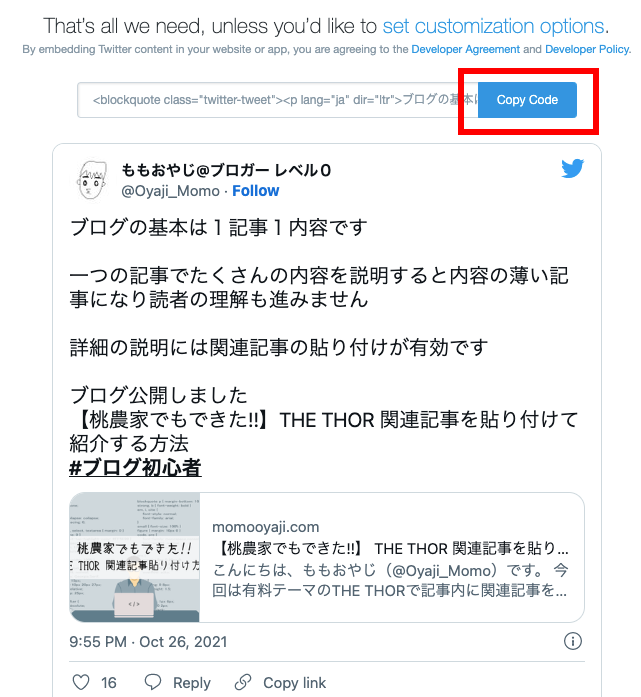
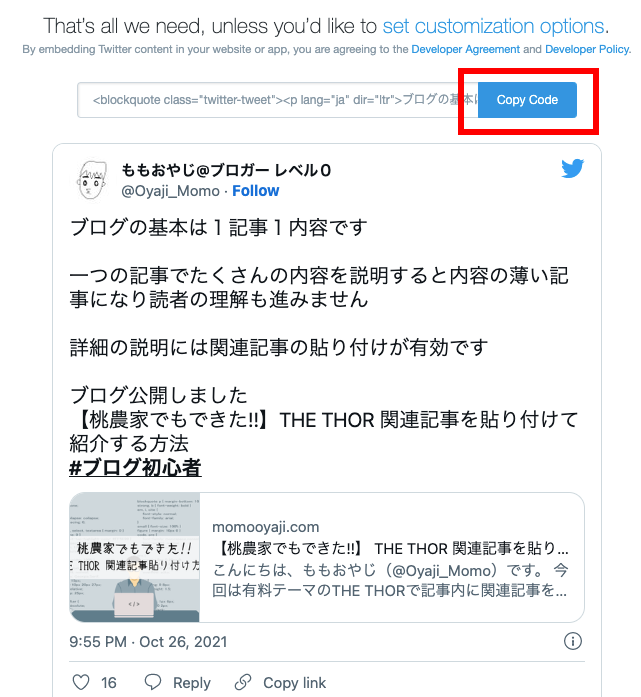
Step3.「Copy Code」を押す
Twitter Publishのページで「Copy Code」を押します。

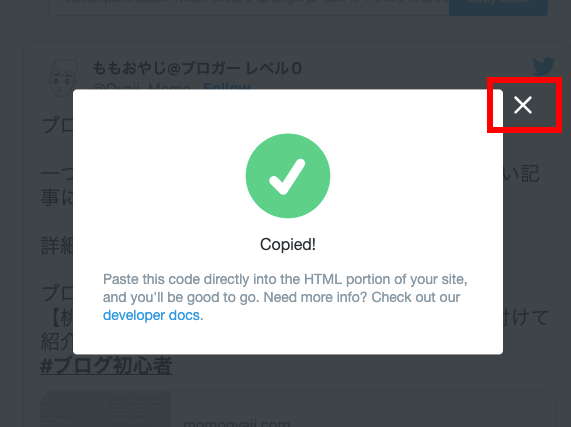
Step4.コピーが完了したので「×」を押す
必要な情報をコピーできたので、「×」を押します。

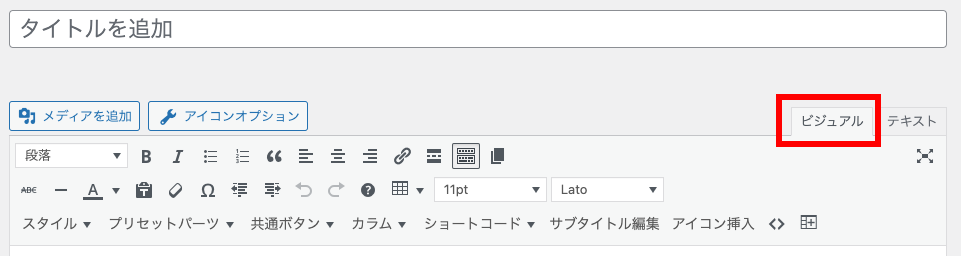
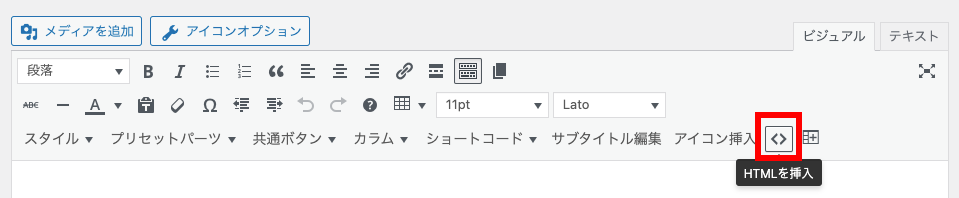
Step5.ツールバーのメニューから「HTMLを挿入」を選択
Twitterを埋め込みたい記事を「ビジュアル」モードで開きます。

ツールバーのメニューから「HTHLを挿入」を選択します。

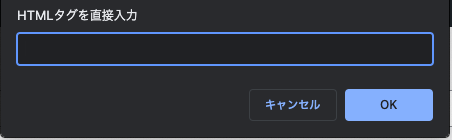
Step6.貼り付けて「OK」を押す
HTMLタグを直接入力の枠内にTwitter Publishでコピーした情報を貼り付けて「OK」を押します。

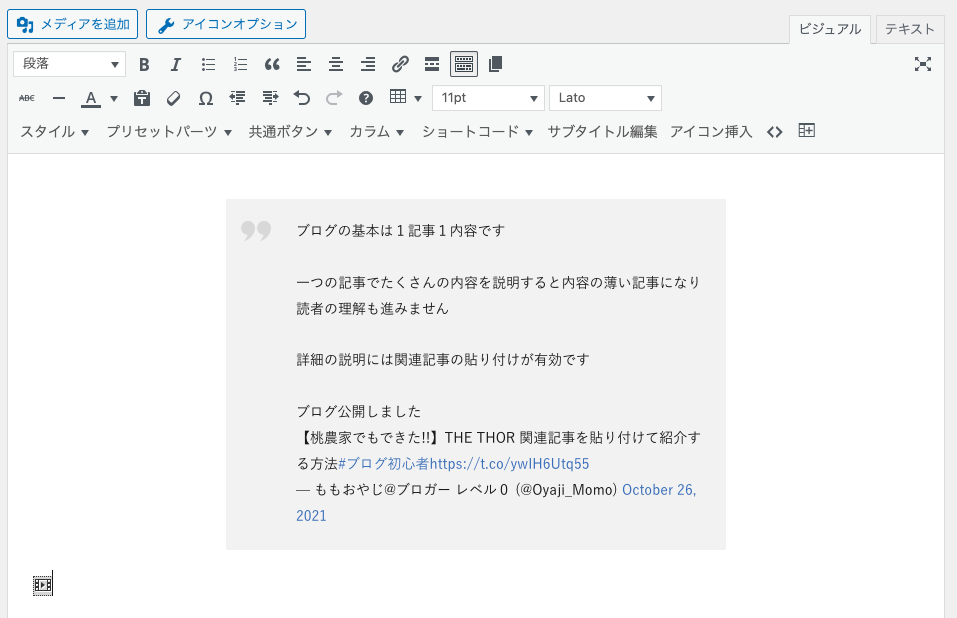
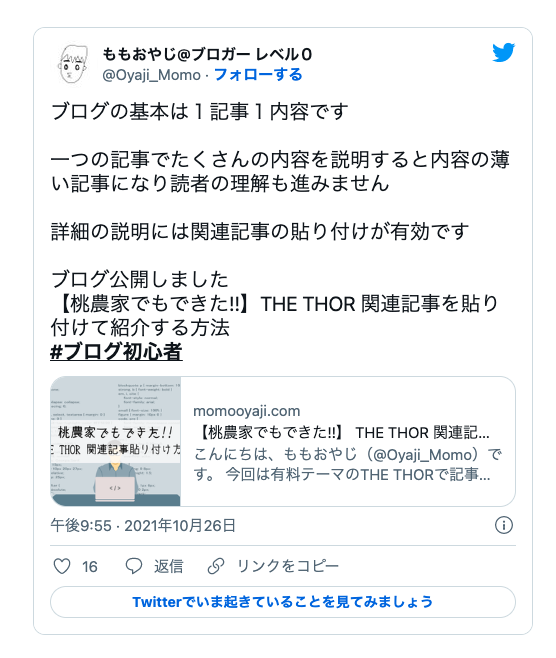
Step7.確認のためプレビュー
これで設定は完了です。

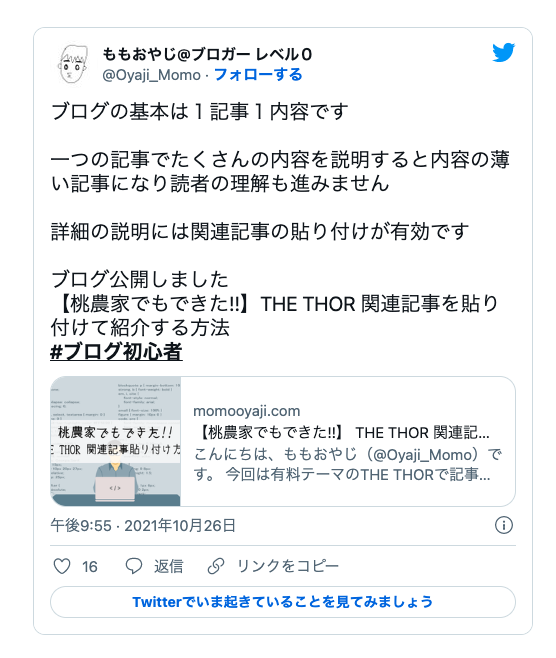
ビジュアルモードではこのように表示されます。
確認のためプレビューで表示し、Twitterが表示されていればOKです。

その他の方法
- Twitter PublishにツイートのURLを貼り付けてHTMLをコピーする方法(Step1〜Step4)
- テキストモードでHTMLを貼り付ける方法(Step5〜Step6)
ここでは上記で紹介した設定方法とは別にツイートをブログに貼り付ける方法について説明します。
Twitter PublishにツイートのURLを貼り付けてHTMLをコピーする方法(Step1〜Step4)
Twitter Publishをブックマークしておけば、埋め込みたいツイートのURLをコピーしTwitter Publishのページで貼り付けることで、ブログに埋め込むためのHTMLをコピーすることもできます。
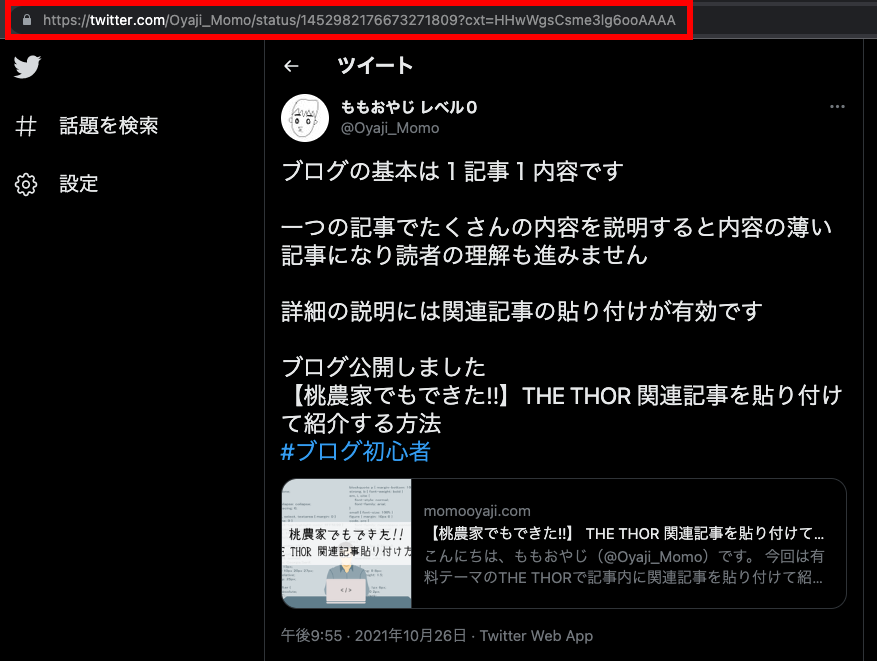
ツイートのURLをコピー
Twitterで任意のツイートのURLをコピーします。

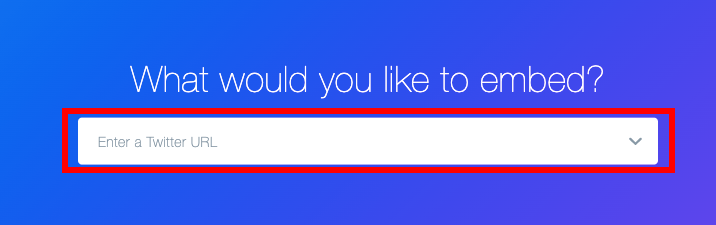
Twitter PublishにURLを貼り付ける
Twitter PublishでさっきコピーしたURLを貼り付けます。

Copy Codeを押してHTMLをコピー
画面がスライドし「Copy Code」が表示されるので、Step3と同じようにHTMLをコピーします。
以降の設定は同じです。

テキストモードでHTMLを貼り付ける方法(Step5.〜Step6.)
さっきは「ビジュアルモード」で設定しましたが、今度は「テキストモード」で設定します。
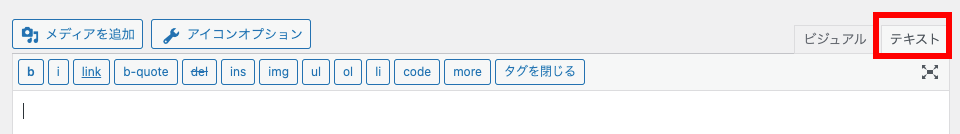
テキストモードに設定
「ビジュアルモード」から「テキストモード」へ変更します。

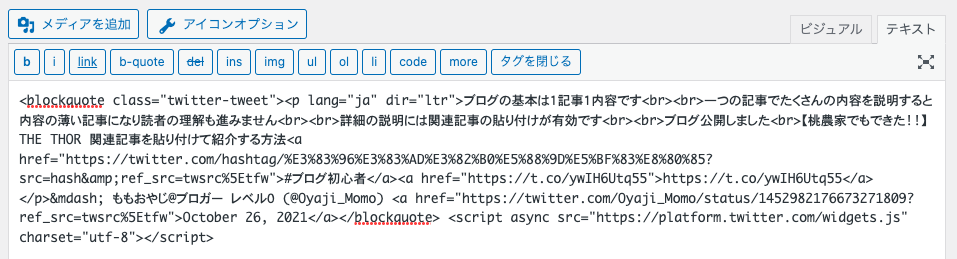
HTMLをそのまま貼り付ける
Step3のCopy CodeでコピーしたURLをそのまま貼り付けます。

このように表示されますが、設定はこれで完了です。
プレビューして問題がないか確認しましょう。

最後に
今回はTwitterをブログに埋め込む方法について説明しました。
Twitterとブログを連携することで、ツイートがさらに多くの読者に閲覧してもらえる可能性があります。
また、ブログにTwitterを活用することで、読者にとってよりわかりやすい構成にすることもできます。
Twitterだけでなく、wordpressの機能をフル活用してオリジナルブログを楽しみましょう。
最後まで読み進めていただきありがとうございました!!
それではまた!!