こんにちは、ももおやじ(@Oyaji_Momo)です。
今回は有料テーマのTHE THORで記事内に関連記事を貼り付けて紹介する方法についてご説明します。
- 記事内におすすめ記事を紹介したい
- リンクの作成方法が分からない
- 「リンクの挿入/編集」以外の方法を知らなかった
こんな方に読んでもらえると嬉しいです。
簡単な設定なのでサクサク読み進めてすぐに設定できるようになります。
それでは設定方法について詳しく見ていきましょう。
関連記事の貼り付けとは
参考に関連記事を貼り付けてみるね。
「ももおやじ」について 30代のおやじです。 妻と3人の子ども達に囲まれ、家族5人で生活しています。 10年間組織人として働いてきましたが、家族が増えたことから、もっと家族との時間を共有できるよう一念発起して桃農家になりました[…]
僕がブログを始めた頃は、記事内におすすめ記事の紹介をしようとも考えていませんでした。
ところが他のブロガーさんのブログを見ると、記事の中で少し紹介した内容について、読者の理解が深まるように近くに別記事のリンクを設定されており、非常に読み進めやすいことがわかりました。
そこで僕も記事内に別記事のリンクを作成することにしました。
しかし、当初は「リンクの挿入/編集」でリンクを作成していたので下記のようなリンクを設置していました。
これでも悪くはないんですが、他のブロガーさんを見ると関連記事を貼り付ける方法で設置されており、より読者が分かりやすいと思ったのでこちらの方法になりました。
関連記事の貼り付け方法
- 「ビジュアル」モード
- ショートコードをクリック
- 「サイトカード(内部記事リンク)」をクリック
- 紹介したい記事のURLをコピー
- 「target=」を消す
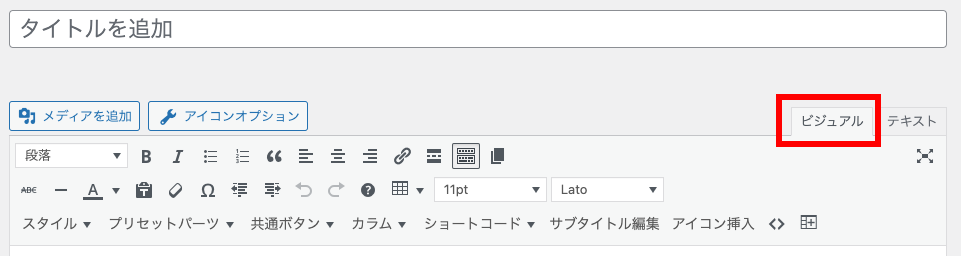
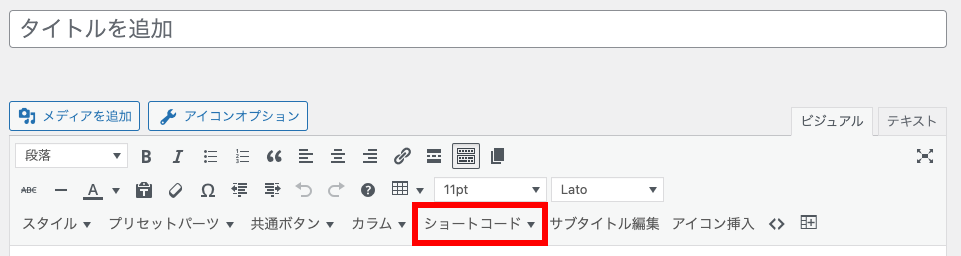
Step1. 「ビジュアル」モード
関連記事を貼り付けたい記事を「ビジュアル」モードで開きます。

Step2. ショートコードをクリック
「ショートコード」をクリックします。

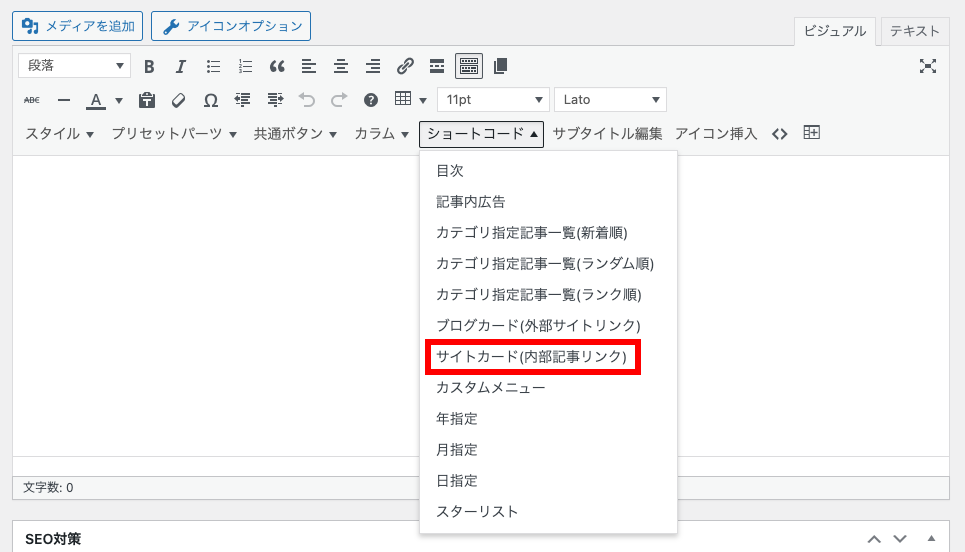
Step.3 「サイトカード(内部記事リンク)」をクリック
「ショートコード」をクリックして表示される「サイトカード(内部記事リンク)」をクリックします。

Step.4 紹介したい記事のURLをコピー
次に記事内に表示させたい記事のURLをコピーします。
コピーはショートカットキーを使用すると便利で、全選択が「Ctrl + A」、そしてコピーが「Ctrl + C」です。
画像は「ももおやじ BLOG」のプロフィールのURLです。

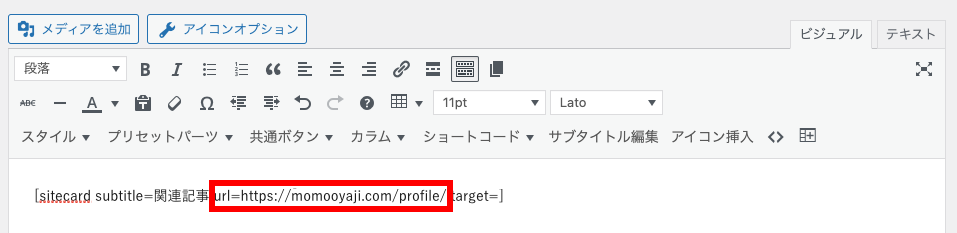
Step.5 「url=」の後にコピーしたURLを貼り付ける
「サイトカード(内部記事リンク)」をクリックすると表示される「sitecard subtitle=関連記事 url= target=」の「url=」の後にさっきコピーしたURLを貼り付けます。
「ももおやじ BLOG」のプロフィールのURLを貼り付けると「sitecard subtitle=関連記事 url=https://momooyaji.com/profile/ target=」このようになります。
貼り付ける作業にはショートカットキーが便利です。
貼り付けは「Ctrl + V」です。

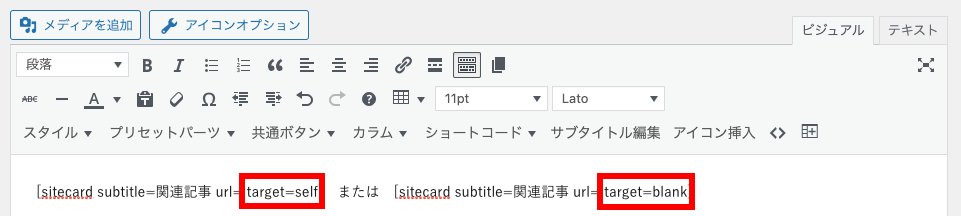
Step.6 「target=」の後に「self」か「blank」を入力する
「sitecard subtitle=関連記事 url=○○ target=」先ほどURLを貼り付けたの「target=」の後に「self」または「blank」を入力します。
「self」の場合にはリンクをクリックすると現在のタブでリンク先が表示されます。
「blank」の場合にはリンクをクリックすると新しいタブでリンク先が表示されます。
「target=」の後を未入力のまま記事を公開すると自動的に「self」が入るようになります。

Step.7 「関連記事」という文字を変更する
デフォルトでは関連記事と表示されますが、文言を変更したい場合には「sitecard subtitle=関連記事」の「関連記事」の部分を書き換えればOKです。
例えばこのようにします「sitecard subtitle=関連記事を読む url=○○ target=○○」

Step.8 表示確認をする
最後にプレビューで表示確認しましょう。
画像のような表示が出ていれば設定完了です。
また「target=」に「blank」を入力した場合にはリンクの動作確認を行っておきましょう。

お疲れ様でした。
最後に
一つの記事でたくさんの内容を伝えようとすると、結果的に内容の薄い記事になり、読者の理解が進みません。
書きたい内容がたくさんあるのは良いことですが、一つの記事では一つの内容に絞って説明するようにしましょう。
記事内で説明しきれない内容については、関連記事を貼り付けることによって読者の理解度も上がり、サイト内回遊も促せます。