こんにちは、ももおやじ(@Oyaji_Momo)です。
今回はTHE THORでのピックアップ記事の表示設定についてご説明します。
- オススメの記事を紹介したい
- 記事を目立たせたい
- ピックアップ記事って何?
この記事はこんな方にオススメです。
とても簡単な設定なので読めばすぐに設定できますよ。
ピックアップ記事とは
お気に入りの記事を目立たせたいんだけど、そんな方法ってある?

設定の方法教えて!
すぐに設定できるよー
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでの記事のランキング表示設定についてご説明します。 TOPページに記事のランキングを表示したい 読者にオススメ記事を紹介したい ランキ[…]
ピックアップ記事表示設定
- WordPressの管理画面「外観」→「カスタマイズ」
- TOPページ設定【THE】→ピックアップ3記事設定
- ピックアップ3記事設定
- 表示確認
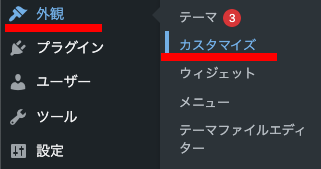
Step1.Wordpress管理画面「外観」→「カスタマイズ」

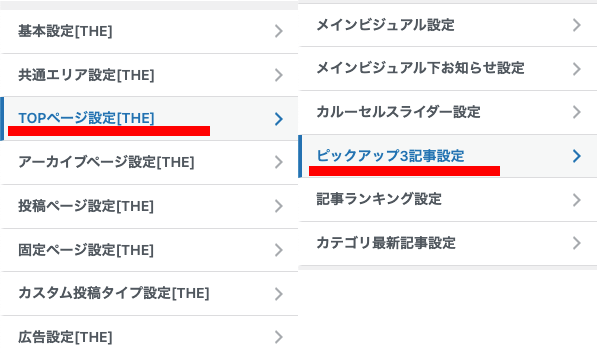
Step2.TOPページ設定【THE】→ピックアップ3記事設定

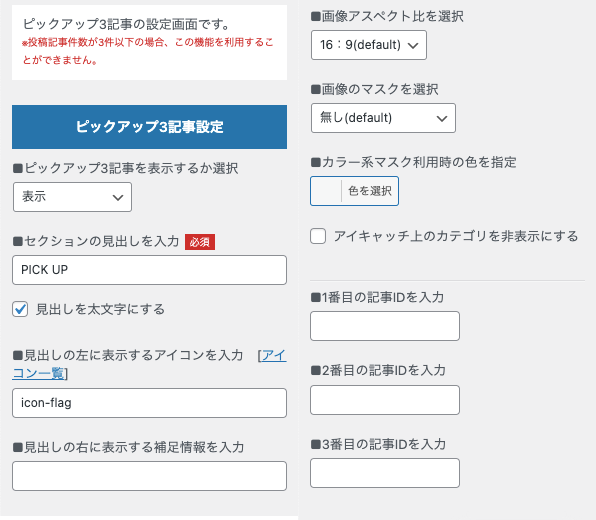
Step3.ピックアップ3記事設定
- ピックアップ3記事を表示するか選択
- セクションの見出しを入力
- 見出し左に表示するアイコンを入力
- 見出し右に表示する補足情報を入力
- 画像アスペクト比を選択
- 画像のマスクを選択
- カラー系マスク利用時の色を指定
- 1〜3番目の記事IDを入力

①ピックアップ3記事を表示するか選択
「表示する」を選択します。
②セクションの見出しを入力
ここは必須項目なので必ず入力しましょう。
僕の場合は「PICK UP」と入力しています。
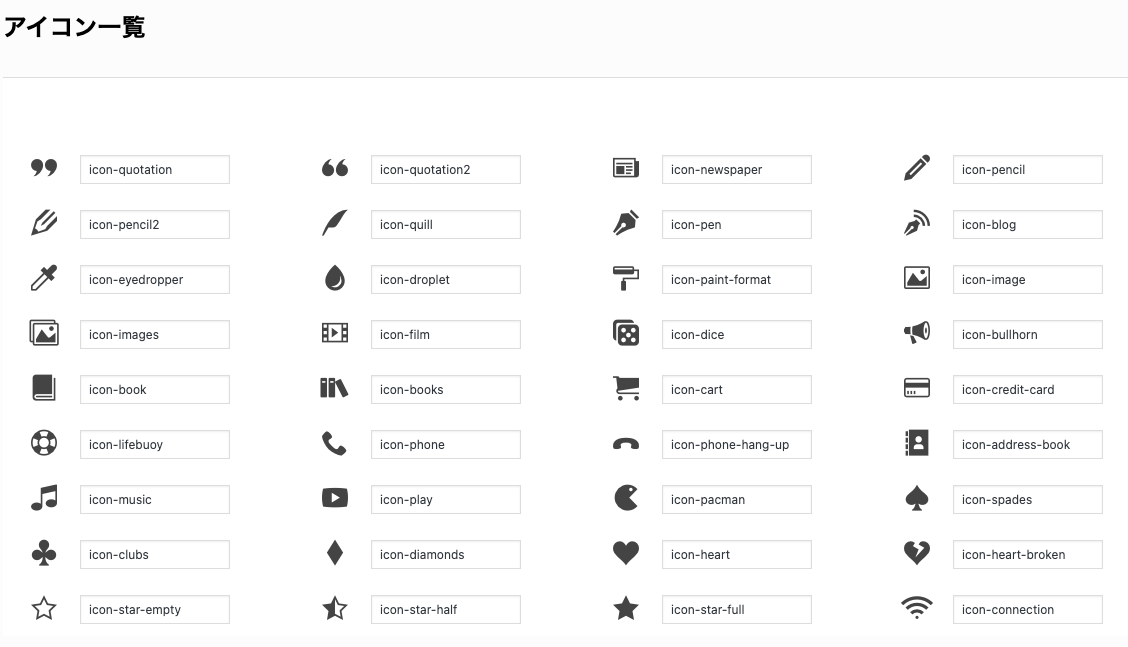
③見出し左に表示するアイコンを入力
「アイコン一覧」を押すと使用できるアイコンの一覧が表示されます。
この中から好きなアイコンを選択しコードをコピーして貼り付けます。

④見出し右に表示する補足情報を入力
お好みの補足情報を入力しましょう。
必須項目ではないので空白でも大丈夫です。
僕はここは空白にしています。
⑤画像アスペクト比を選択
ここでは一旦「16 : 9(default)」で問題ありません。
⑥画像のマスクを選択
お好みで設定しましょう。
僕は「無し(default)」を選択しています。
⑦カラー系マスク利用時の色を指定
お好みで設定しましょう。
⑧1〜3番目の記事IDを入力

WordPressの管理画面で投稿一覧を選択します。
すると赤枠で囲った場所でそれぞれの記事のIDを確認することができます。
ピックアップ3記事として表示させたい記事のIDを確認し、1番目〜3番目の枠内にIDを入力します。
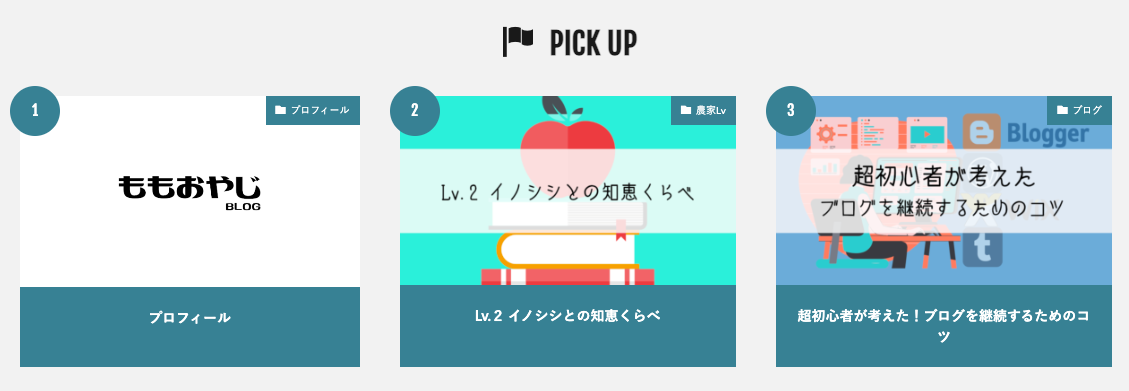
パソコン表示では1番目の記事が左、2番目の記事が真ん中、3番目のきじが右の表示されます。
スマホだと1番目の記事が一番上、2番目の記事が上から二番目、3番目の記事が上から三番目に表示されます。
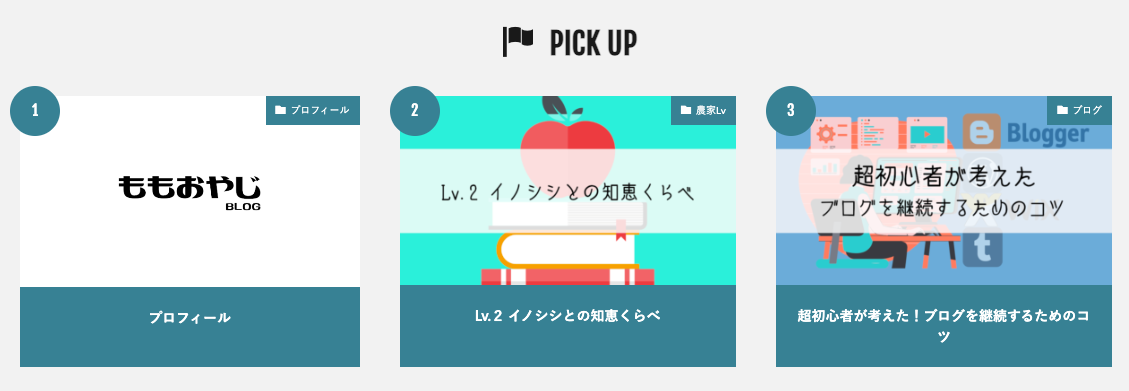
Step4.表示確認

お疲れ様でした。
これで全ての設定が完了したので「公開」を押しましょう。
TOPページにピックアップ3記事が表示されていればオーケーです。
最後に
今回はピックアップ記事の表示設定についてお話ししました。
ピックアップ記事は閲覧数や新着順に左右されません。
なので読んでもらいたい記事をTOPページのわかりやすい位置に配置させ、読者に見つけてもらいやすくすることができます。
ぜひ設定してみましょう。