こんにちは、ももおやじ(@Oyaji_Momo)です。
今回はTHE THORでのファビコン設定方法についてご説明します。
- ファビコン?faviconって何?
- ファビコンを設定したいけど設定方法がわからない
- プラグインを使って設定するの?
この記事はこんな方にオススメです。
とても簡単な設定なので読めばすぐに設定できますよ。
ファビコンを設定するとは
ねぇねぇ、友達のブログをネットで調べると、名前の隣に画像があってすごくカワイイから私も設定したいんだけどできるの?

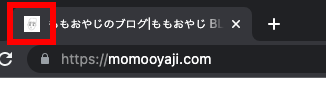
これのことかな?
そーそーこれ!
友達のアイコンはもっとカワイイけどねー
友達のアイコンはもっとカワイイけどねー
これはファビコン(favicon)って言うんだ。
すぐに設定できるよ。
すぐに設定できるよ。
ファビコン(favicon)はサイトアイコンとして使用される画像のことです。
THE THORを使用すれば簡単にファビコンを設定することができます。

ファビコン設定前の画像はよく見かけるWordPressの「W」です。
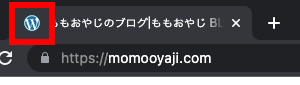
こちらをオリジナル画像に変更してみましょう。

設定することでブラウザのタブやブックマークバーにオリジナル画像を表示させることができます。

またスマホでブログをホーム画面に追加した時にもこのように表示されます。
それでは設定方法について詳しく説明していきます。
ファビコンを設定するためにオリジナル画像を準備しますが、この画像はプロフィール設定でも使用できるので、まだプロフィール設定をしていない方はこちらの記事もオススメです。
関連記事
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでのプロフィール設定についてご説明します。 プロフィールって何のこと? プロフィールってどこに表示されるの? プロフィールの設定方法が[…]
ファビコンの設定
- 画像を準備する
- 画像をアップロードする
- 表示を確認する
Step1.画像を準備する
ファビコンを設定するために必要なのは、画像1枚だけです。
お気に入りの画像1枚を準備しましょう。
推奨画像サイズは512×512ピクセル以上の正方形です。
ファイル形式はJPEG、PNG、GIFなどを使用しましょう。
ファイル形式はJPEG、PNG、GIFなどを使用しましょう。

僕はこの画像を使用しています。
準備した画像をWordPress管理画面からメディアへ追加しましょう。
Step2.画像をアップロードする
次は準備した画像をアップロードします。
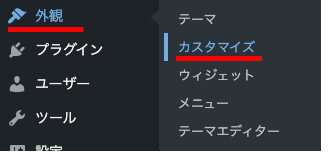
WordPressの管理画面で「外観」から「カスタマイズ」を選択します。

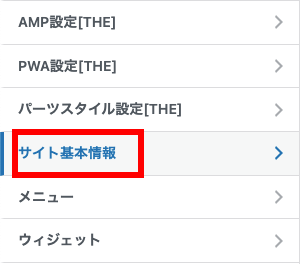
「サイト基本情報」を選択します。

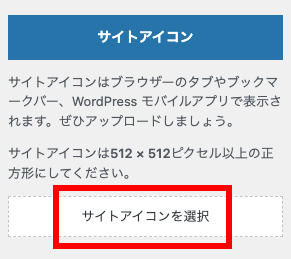
「サイトアイコンを選択」を押し、メディアからファビコンに使用する画像を選択します。


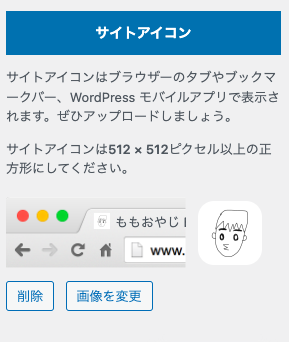
画像を選択するとファビコン設定時のイメージ画像が表示されます。

問題なければ「公開」を選択しましょう。
Step3.表示を確認する
お疲れ様でした。
これでファビコンの設定は完了です。
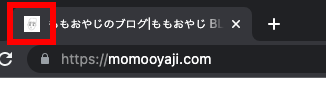
ブラウザのタブに使用した画像が表示されているか確認しましょう。

最後に
今回はファビコンの設定についてお話ししました。
ファビコンは画像を1枚準備するだけで簡単に設定でき、ブログのオリジナル感が出てますます愛着も持てるので、是非設定しておきましょう。
最後まで読んでいただき、ありがとうございました。