こんにちは、ももおやじ(@Oyaji_Momo)です。
今回はTHE THORの吹き出し設定についてご紹介します。
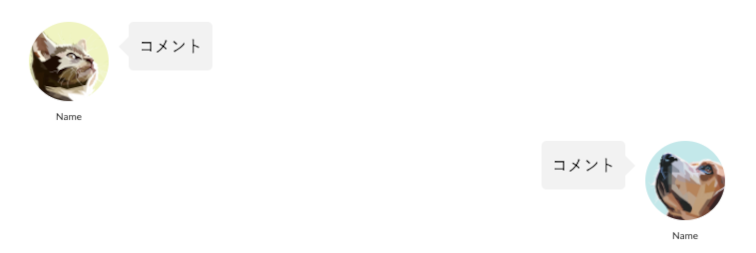
吹き出しとは
吹き出し設定
WordPressで吹き出しを使用する方法
WordPressで吹き出しを使用するには以下の方法があります。
それぞれ詳しく見ていきましょう。
- テーマに実装されている
- プラグインを使用する
- CSSを記述する
テーマに実装されている
僕が使用しているWordPress有料テーマ「THE THOR」のように最初からテーマに吹き出し機能が備わっているものがあります。
テーマの設定方法に沿って吹き出し画像を設定すれば、ブログの任意の場所で簡単に吹き出しを使用することができます。
簡単に吹き出しの使用ができるため一番オススメの方法です。
プラグインを使用する
使用しているテーマに吹き出し機能が備わっていない場合、プラグインを使用する方法があります。
吹き出しが使用できるプラグインはいくつかあるので、お好みのプラグインをインストールし設定します。
テーマに機能が備わっていない場合には、この方法が簡単に吹き出しの使用ができるのでオススメです。
CSSを記述する
cssを直接入力する方法です。
これが一番難易度が高いです。
cssを理解しているユーザーなら問題ないですが、未経験のユーザーが自力での記述は難しいと思います。
なのでcssを記述する場合は、詳しいサイトを調べコードをコピーして使用するのがオススメです。
THE THORの吹き出し設定
それでは本題のTHE THORでの吹き出し設定についてご説明します。
それぞれ詳しく見ていきましょう。
- プリセットパーツの表示設定
- 吹き出し画像設定
- 吹き出し挿入
Step1. プリセットパーツの表示設定
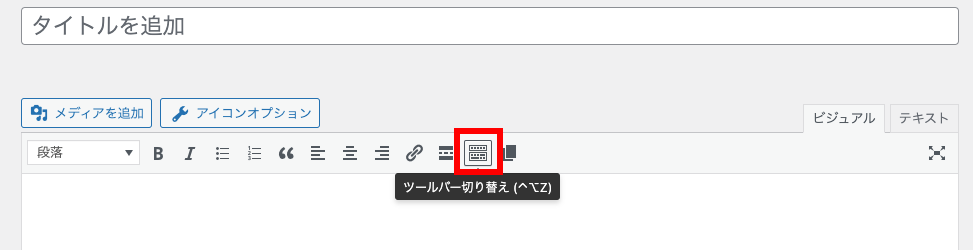
まず投稿画面を開きます。
THE THORで吹き出しを使用するためには「プリセットパーツ」を表示させる必要があります。
(「プリセットパーツ」が既に表示されていればStep2へ進んでください)
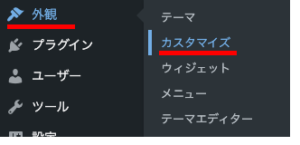
プリセットパーツを表示させるには「ツールバー切り替え」を押します。

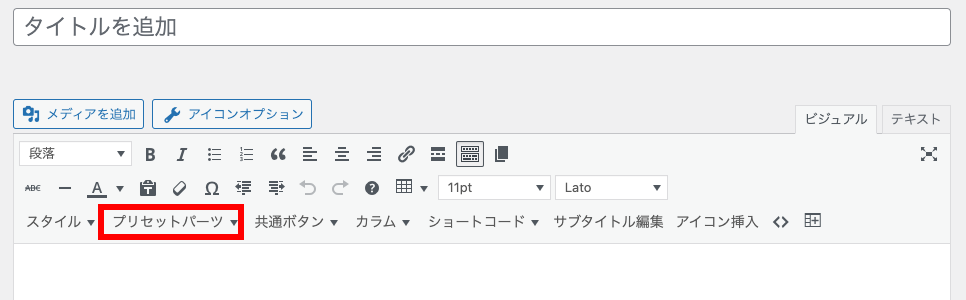
「ツールバー切り替え」を押すことで「プリセットパーツ」を表示させることができました。

設定方法もわかったので、早速設定してみることにしました。ところが投稿画面を見ると、吹き出し設定に必要な「プリセットパーツ」が表示されていません。
- 説明サイトと僕のTHE THORのバージョンが違うのか?
- WordPressのバージョンの違いなのか?
- 互換性の悪いプラグインをインストールしているのか?
いろいろ考えましたが、とても基本的な操作で解決できました。
「ツールバー切り替え」を押すだけで「プリセットパーツ」を表示できました。
僕と同じようにTHE THORの吹き出し設定で悩んでいる方がいれば、ぜひ参考にしてください。
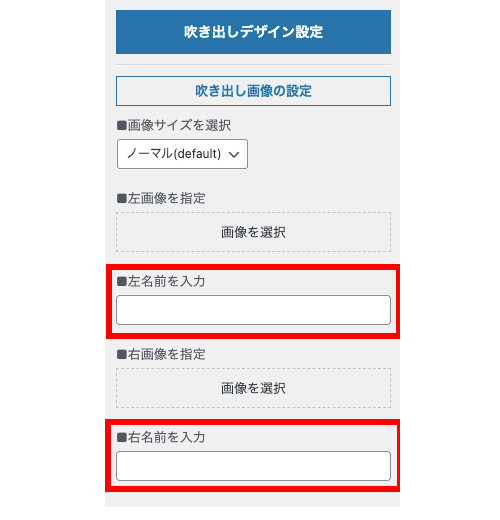
Step2. 吹き出し画像設定



- 画像サイズ選択
- 吹き出し画像の設定
- 名前を入力
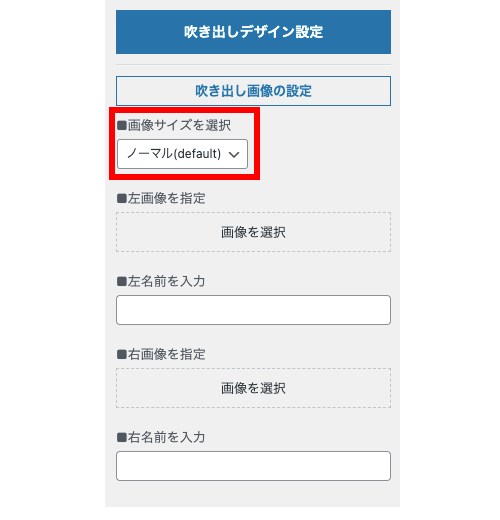
1.画像サイズ選択

画像サイズを選択します。
デフォルトでは「ノーマル(default)」に設定されていますが、変更することができます。
- ノーマル(default)
- ビッグ
僕は「ビッグ」に設定しています。
お好みで選択すると良いと思います。
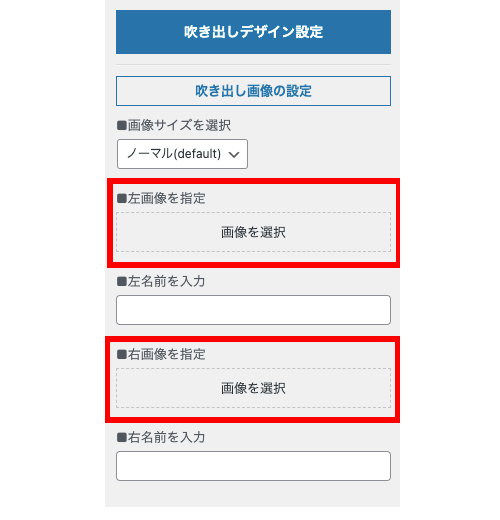
2.吹き出し画像の設定

左右の「画像を指定」に任意の画像を指定することで、オリジナル吹き出し画像が使用できます。
3.名前を入力

左右の「名前を入力」に入力することで、吹き出し画像下に名前を表示することができます。
未記入の場合には「Name」と表示されるので、入力した方が良いでしょう。
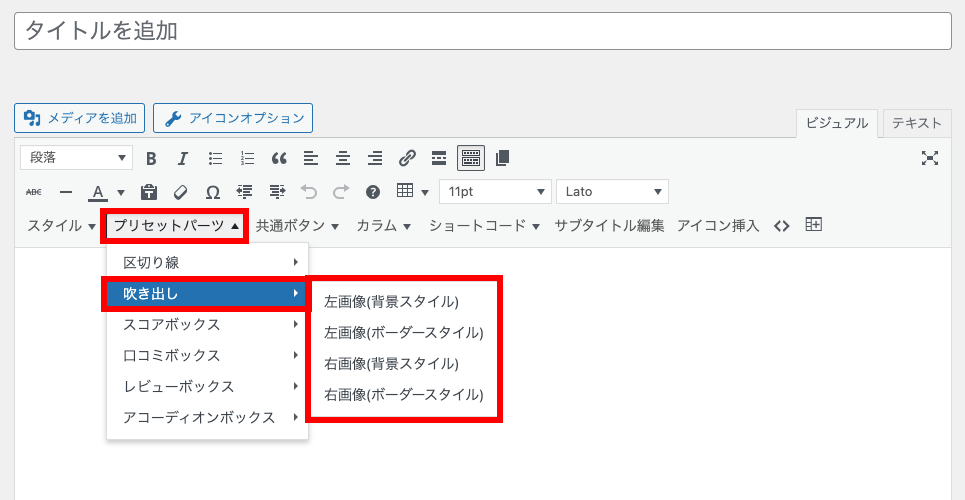
Step3. 吹き出し挿入
お疲れ様でした。
あともう一息です。
ここまでで吹き出しの設定は完了しました。
あとは記事内の任意の場所に吹き出しを呼び出すだけです。
吹き出しは【プリセットパーツ→吹き出し】から呼び出すことができます。

吹き出しには左右の画像が選択できる他に「背景スタイル」「ボーダースタイル」を選択することができます。
吹き出しを使ってオリジナルのブログへ
今回はTHE THORでの吹き出し設定についてご説明しました。
同じTHE THORを使用していても、吹き出し画像を変更することでより自分オリジナルのブログに仕上げることができます。
また吹き出しを上手に組み合わせることで、難しい内容の記事でも読者に読みやすい表現にすることも可能です。
もしTHE THORを検討中の方がこの記事を読んでくれていたら、このテーマを使用してみるのもオススメですよ。
有料テーマですが、デザイン性も良く、SEO対策も充実してます。
何より使いやすくて良いと感じています。
ぜひ検討してみてください。