こんにちは、ももおやじ(@Oyaji_Momo)です。
今回はTHE THORでソースコードをシンタックスハイライトする方法についてご説明します。
- シンタックスハイライトって何ですか?
- ブログでソースコードをカッコよく紹介したい
- THE THORでソースコードを紹介すると見た目がイマイチ
この記事はこんな方にオススメです。
簡単な方法でソースコードをカッコよく紹介できますよ。
- 1 シンタックスハイライトとは
- 2 シンタックスハイライトの設定
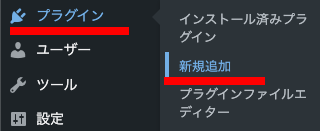
- 2.1 Step1.Wordpress管理画面「プラグイン」→「新規追加」
- 2.2 Step2.「Prismatic」を検索
- 2.3 Step3.「Prismatic」をインストール
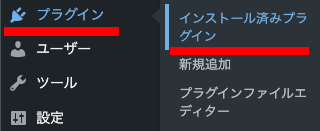
- 2.4 Step4.Wordpress管理画面「プラグイン」→「インストール済みプラグイン」
- 2.5 Step5.「Prismatic」の「Settings」
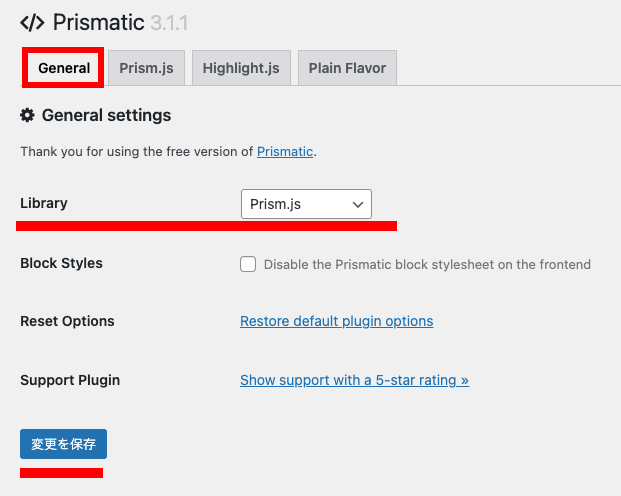
- 2.6 Step6.「General」の設定→「Library」で「Prism.js」を選択し「変更を保存」
- 2.7 Step7.「Prism.js」の設定→画像のとおり設定し「変更を保存」
- 2.8 Step8.Wordpress管理画面「外観」→「カスタマイズ」
- 2.9 Step9.「追加CSS」を選択
- 2.10 Step10.「追加CSS」にコードを記述
- 3 シンタックスハイライト使用方法
- 4 最後に
シンタックスハイライトとは
/* widgetProfile*/
.widgetProfile__snsTitle,
.widgetProfile__snsItem .widgetProfile__snsLink {
color: #191919;
}
.widgetProfile__sns {
background-color: #ffffff;
}/* widgetProfile*/
.widgetProfile__snsTitle,
.widgetProfile__snsItem .widgetProfile__snsLink {
color: #191919;
}
.widgetProfile__sns {
background-color: #ffffff;
}何だかよくわからないけど色付きの方がカッコよくは見えるよ!
コードのコピーも簡単にできるよ
プラグインを使用すると画面の表示速度が遅くなる可能性がありますので注意してください。
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでWordPressをバックアップする方法についてご説明します。 ブログのバックアップなんて考えていない 万が一WordPressのデータが[…]
シンタックスハイライトの設定
プラグイン「Prismatic」をインストールして設定します。
「Prismatic」はいろいろな設定がありますが、全て理解する必要はありません。
僕が設定した見た目で良ければ、僕の設定をそのまま真似るだけで大丈夫です。
- WordPress管理画面「プラグイン」→「新規追加」
- 「Prismatic」を検索
- 「Prismatic」をインストール
- WordPress管理画面「プラグイン」→「インストール済プラグイン」
- 「Prismatic」の「Settings」
- 「General」の設定→「Library」で「Prism.js」を選択し「変更を保存」
- 「Prism.js」の設定→画像のとおり設定し「変更を保存」
- WordPress管理画面「外観」→「カスタマイズ」
- 「追加CSS」を選択
- 「追加CSS」にコードを記述
Step1.Wordpress管理画面「プラグイン」→「新規追加」

Step2.「Prismatic」を検索

Step3.「Prismatic」をインストール

「Prismatic」がインストールできれば「有効化」を押します。
次に「Prismatic」の設定を行います。
Step4.Wordpress管理画面「プラグイン」→「インストール済みプラグイン」

Step5.「Prismatic」の「Settings」

Step6.「General」の設定→「Library」で「Prism.js」を選択し「変更を保存」

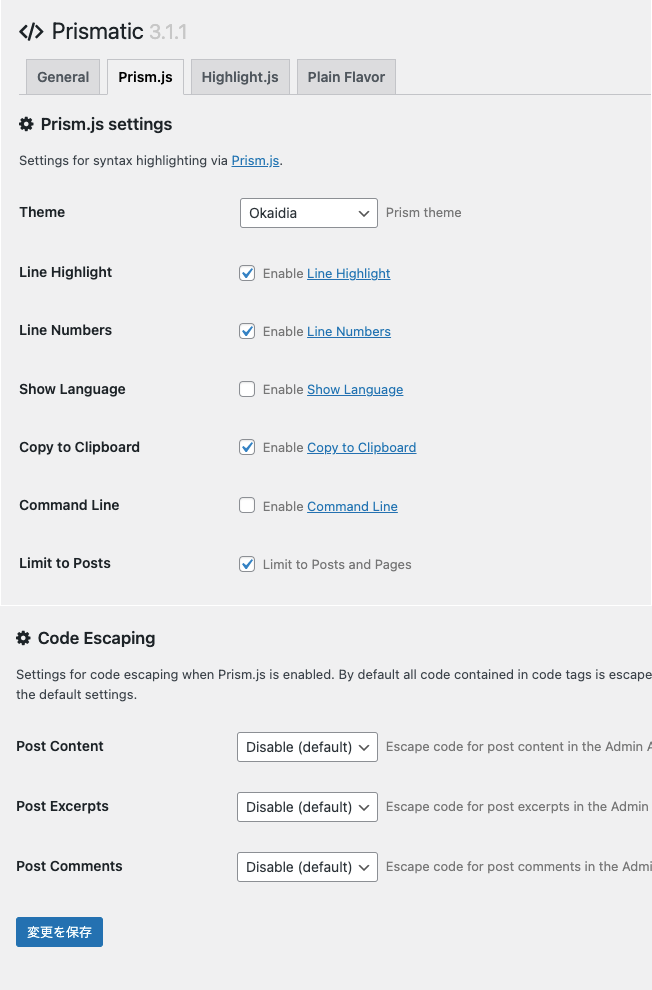
Step7.「Prism.js」の設定→画像のとおり設定し「変更を保存」

これで「Prismatic」の設定は完了です。
次にCSSを記述して「Prismatic」の表示を変更します。
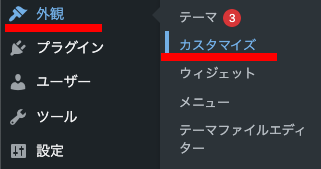
Step8.Wordpress管理画面「外観」→「カスタマイズ」

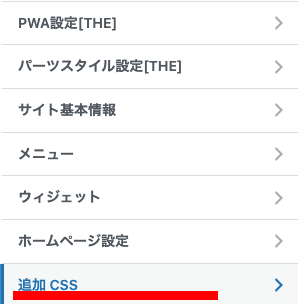
Step9.「追加CSS」を選択

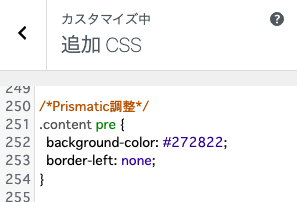
Step10.「追加CSS」にコードを記述
記述するコードはこちらです。
コピーして「追加CSS」に貼り付けます。
コードは「Copy」を押せばコピーできます。
/*Prismatic調整*/
.content pre {
background-color: #272822;
border-left: none;
}
これでシンタックスハイライトの設定は完了です。
それでは使用方法について見ていきましょう。
シンタックスハイライト使用方法
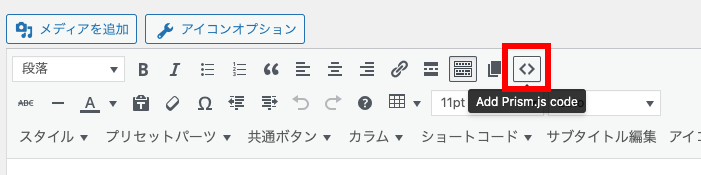
- 「Add Prism.js code」を選択
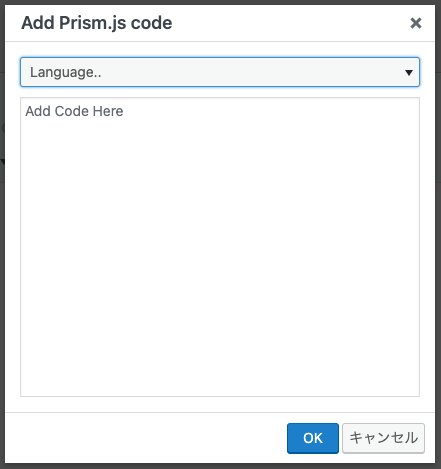
- 「Language」を選択して「Add Code Here」にコードを入力
- 「テキストモード」で編集
Step1.「Add Prism.js code」を選択

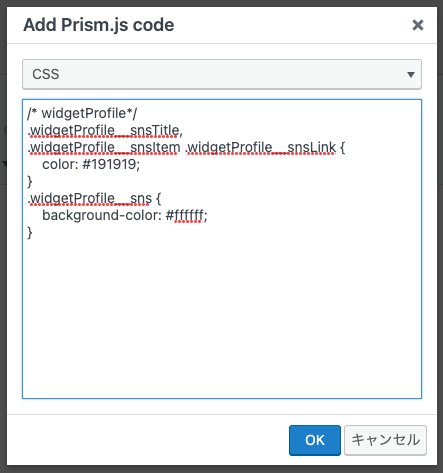
Step2.「Language」を選択して「Add Code Here」にコードを入力

今回はCSSを入力するので「Language」は「CSS」を選択します。
「Language」は表示させるコードの種類を選択してください。
HTMLを表示させるなら「Language」は「HTML」となります。

入力が完了すれば「OK」を押します。

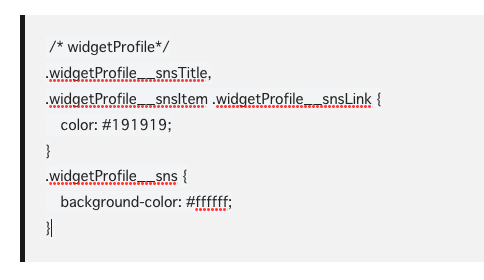
エディタ上ではこのように表示されます。

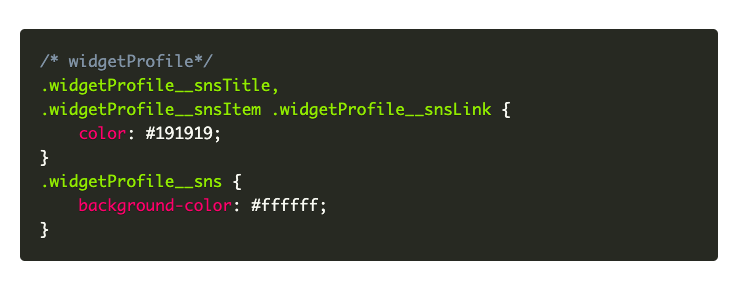
実際の表示を確認するとこのようになります。
これでほぼ完成ですが、せっかくなので行番号を表示させましょう。
Step3.「テキストモード」で編集

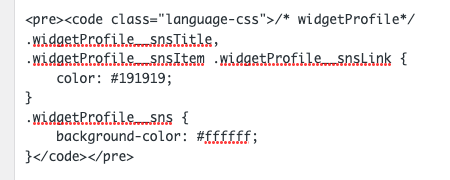
Step2で入力したコードを確認します。

このように表示されています。
ここで<pre>に「class」を追記することで行番号を表示させることができます。

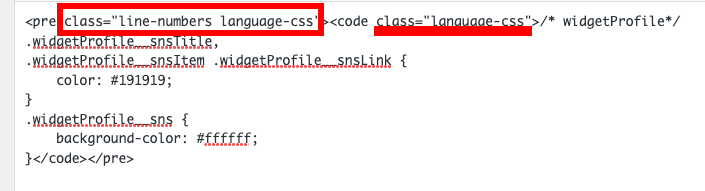
入力するのは「class=”line-numbers language-○○”」です。
◯◯は表示させるコードによって変わるので<code class=”language-○○”>を確認して入力しましょう。

「class=”line-numbers language-○○”」を入力してプレビューで表示確認するとこのような表示になります。
最後に
今回はTHE THORでのシンタックスハイライトについてお話ししました。
サイドバーエリアのプロフィールをカスタマイズした時にシンタックスハイライトについて勉強したので記事にしてみました。
こんにちは、ももおやじ(@Oyaji_Momo)です。 今回はTHE THORでサイドバーエリアのプロフィールをCSSでカスタマイズする方法についてご説明します。 プロフィールをもっとシンプルにしたい THE THOR[…]
今回はプラグインを使った設定ですが、個人的にはプラグインはできるだけ使用したくないと考えています。
ただし、シンタックスハイライトにはどうしてもプラグインが必要だったので今回は使用しました。
ノーマルの<pre><code></code></pre>の表示で納得できればプラグインは使わないほうが良いと思います。
今回は「Prismatic」を使用したシンタックスハイライトでした。
それではまた!